Feeling Better
Mission
Conceive an application that will help people to increase their self-esteem. Applying a Human centered design approach: Research, Analysis, Ideation, Test, and Iteration.
THE PROJECT
Feeling Better is a UX project I did for the “Human-Computer Interaction” course I took at Coursera.org. Here are the results of my work.
The idea was to learn and follow each step of a human centered design approach for the conception of interactive systems. My interface helps people improve their emotional well-being through activities that can help them express their feelings, as well as by sharing their experience with others. Users can:
- Maintain diaries
- Apply positive thinking
- Increase their self-self esteem through writing down and doing self-esteem exercises
- Track their moods
- PInteract in forums
ANALYSIS

Design Brief
The problem I want to solve is to help people with emotional dependency. They suffer from bad mental habits, low-self esteem and anxiety. My target people will be young adults between 25 and 35 years old. The solution will make information accessible, give support and some exercise to help people to improve.

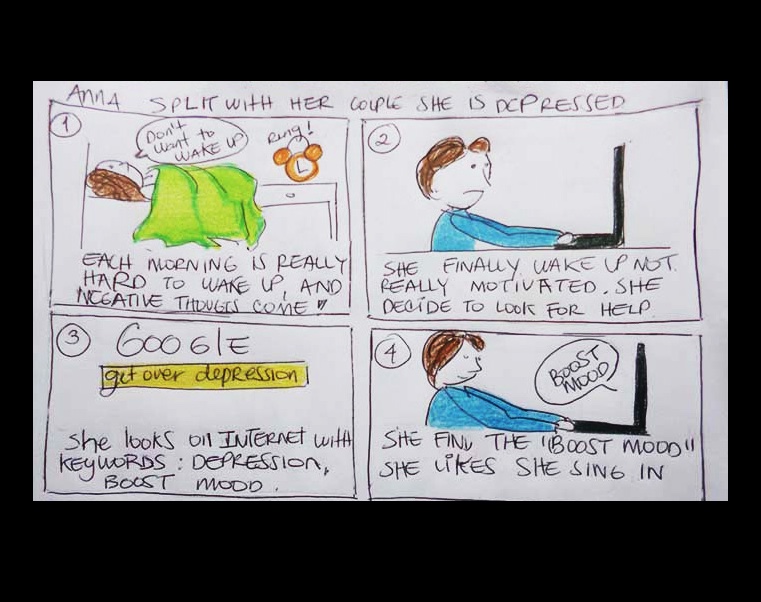
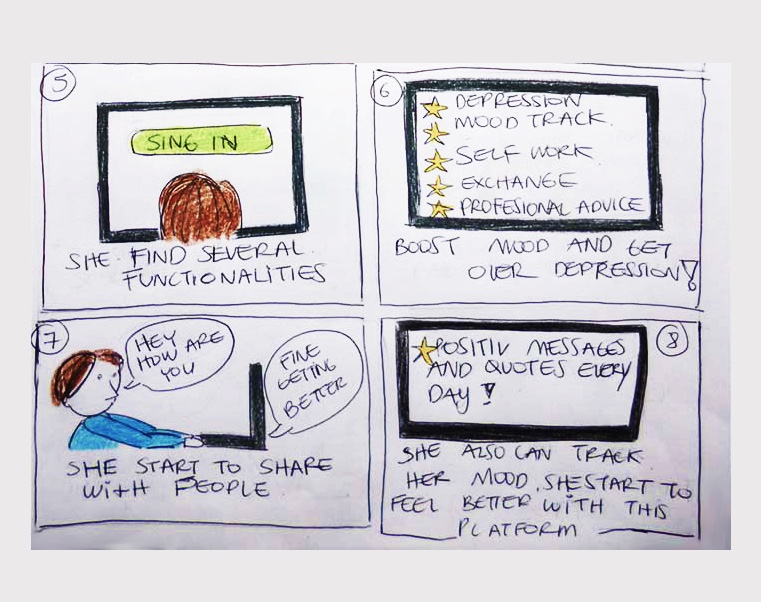
Storyboard
After the design brief we get into the storyboard. This helps us create user stories. A storyboard is a comic-strip-like set of drawings about what a site's interface does and how it is used to accomplish tasks in a real usage scenario. This exercise helps to understand better the interaction between the user and the system

Feedback
In order to validate our idea, I showed the design brief and the storyboard to several users and received feedback: the solution can incorporate things for entertaining users, discussion forums/blogs, practitioner advice. The solution seems flexible and clean.
CONCEPTION

Prototype
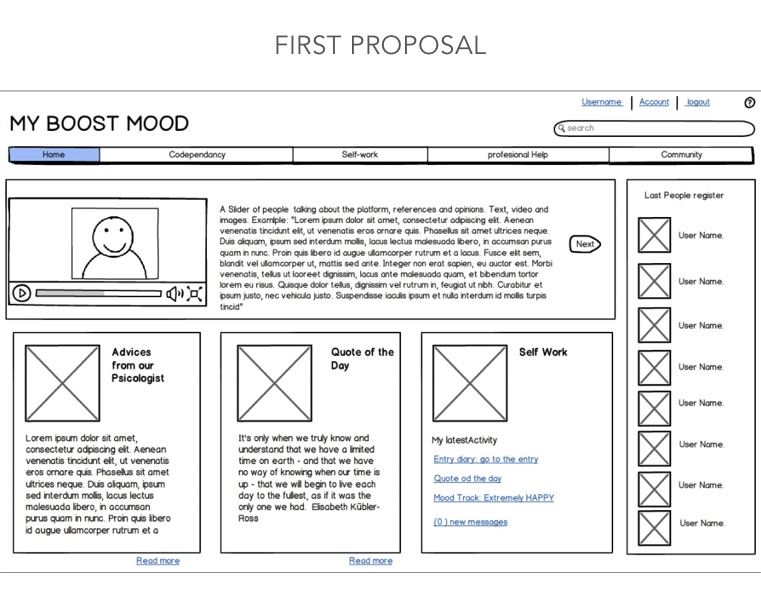
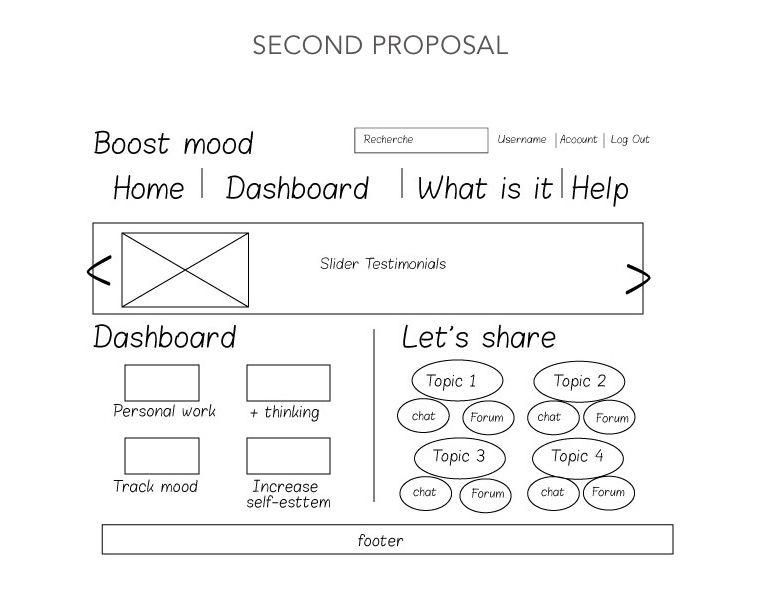
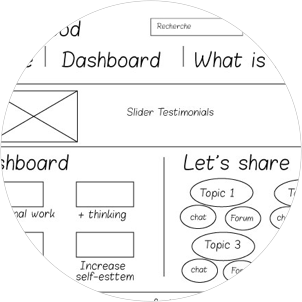
After reviewing users feedback and taking into account my main ideas from the design brief, I came up with this interface proposal. A really fast wireframe done in Balsamiq helps as a starting point to build a solution.

Feedback
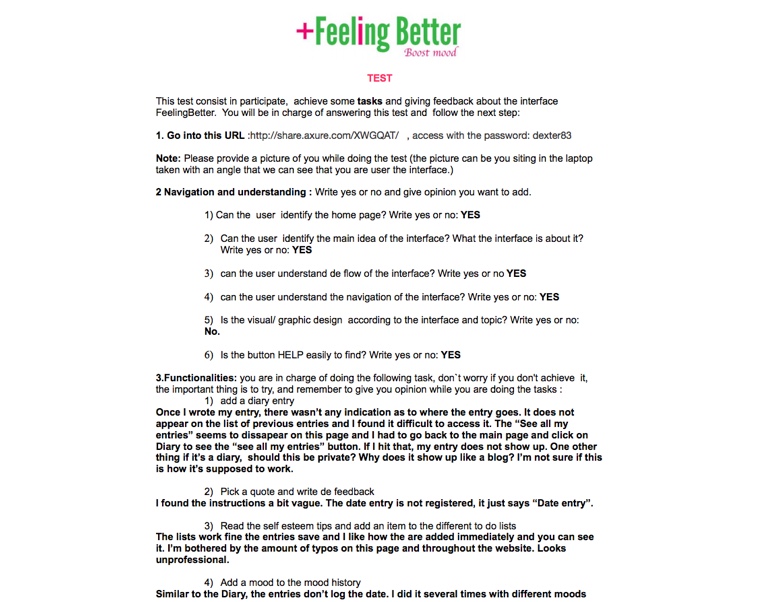
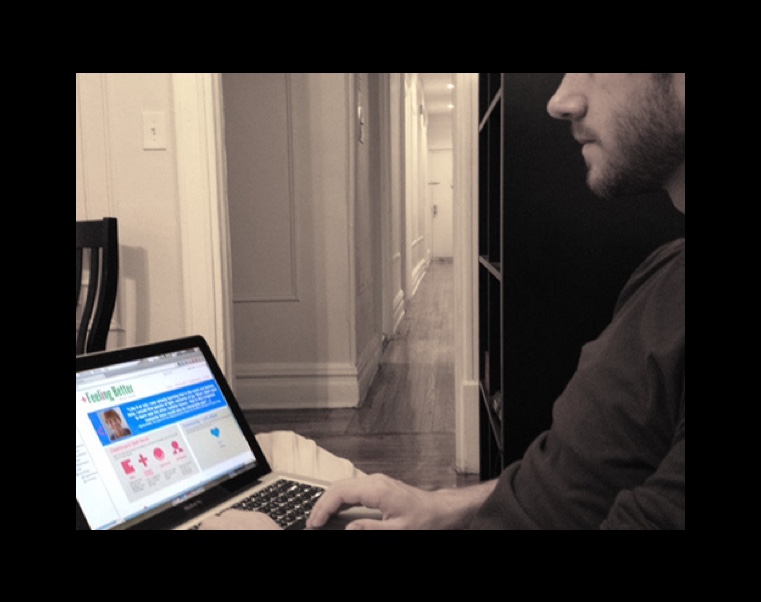
Five people participated in testing the prototype. They are from different nationalities and professions, users between 25 and 30 years old. The objective was to get some qualitative data and validate our product with real users.

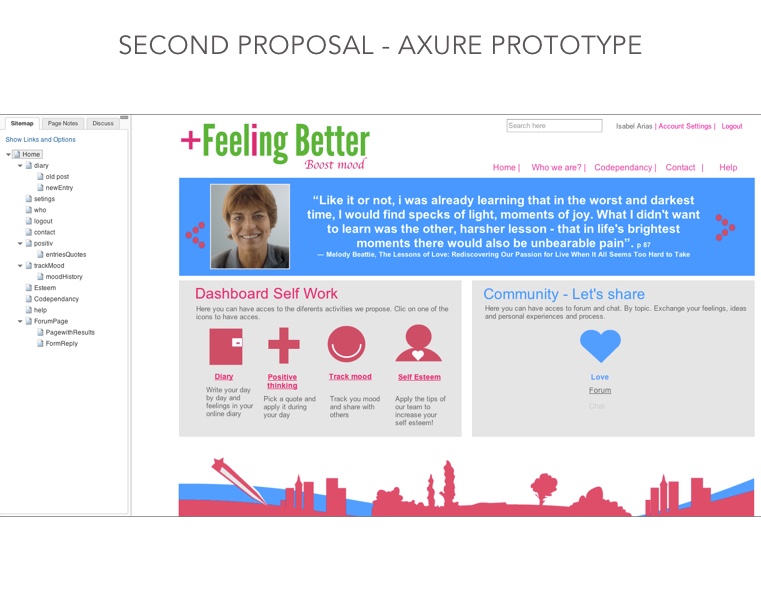
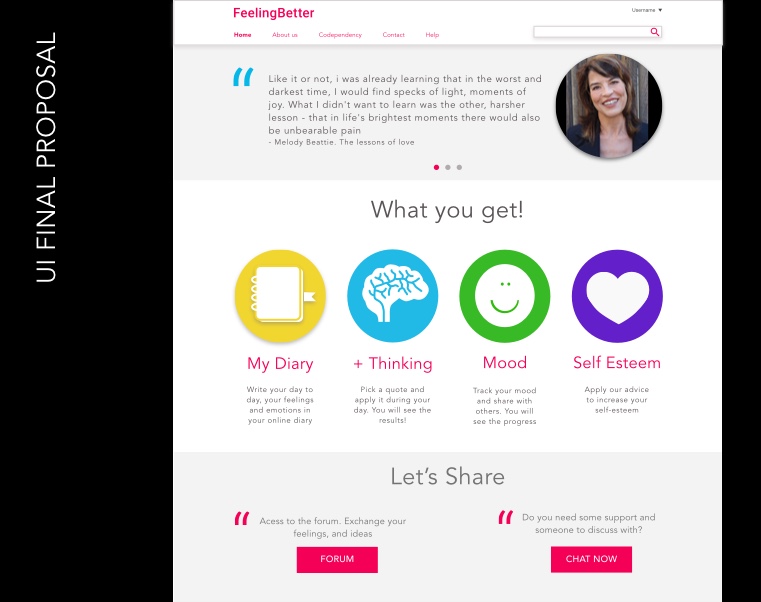
Iteration
Once we received feedback, we can improve it. Creating a product that is build applying a UCD approach. You will find in the gallery section the evolution of this interface, especially the home page.
TEST RESULTS
The personal instruments like mood tracking or increasing self-esteem could be mentioned on the main page. Another alternative - is a dashboard with all available instruments.
I like the site - colours are great (uplifting) and I can see where more than those who are in counselling could use this site, especially when going through a rough patch in their lives, not just those fighting mental illness.
Liked the interactivity in "Track Mood" and "Self Esteem" sections. Nice design and idea! Good job!
I've found few bugs and "dead ends" but overall I see a huge amount of work. - A good interface that solves a problem
- An interface with a defined target
- Clear and easy to use
THE APP

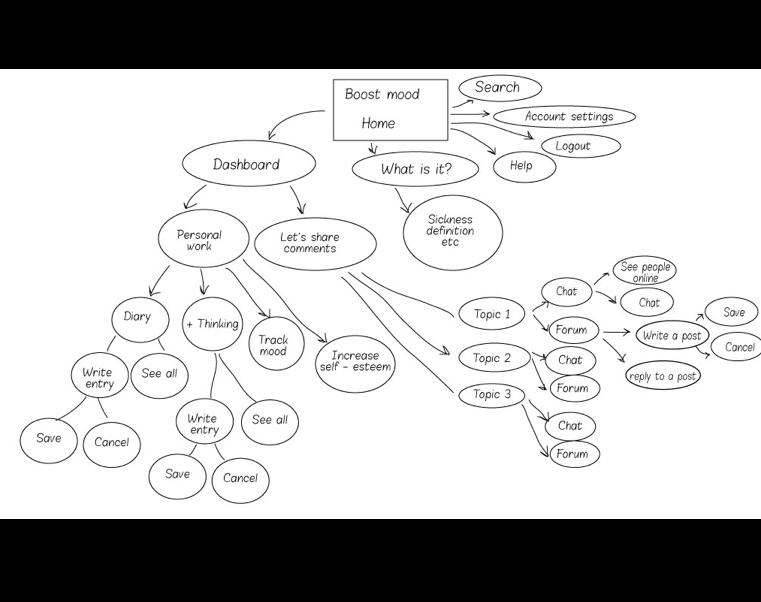
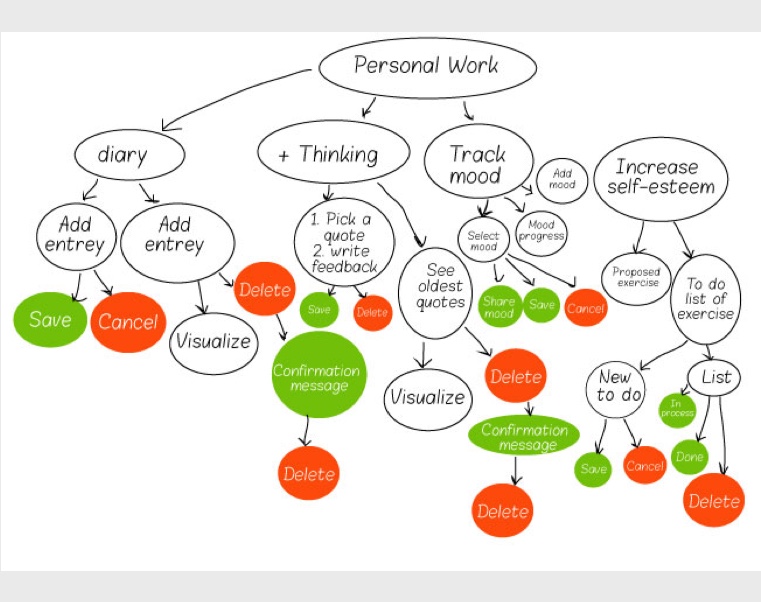
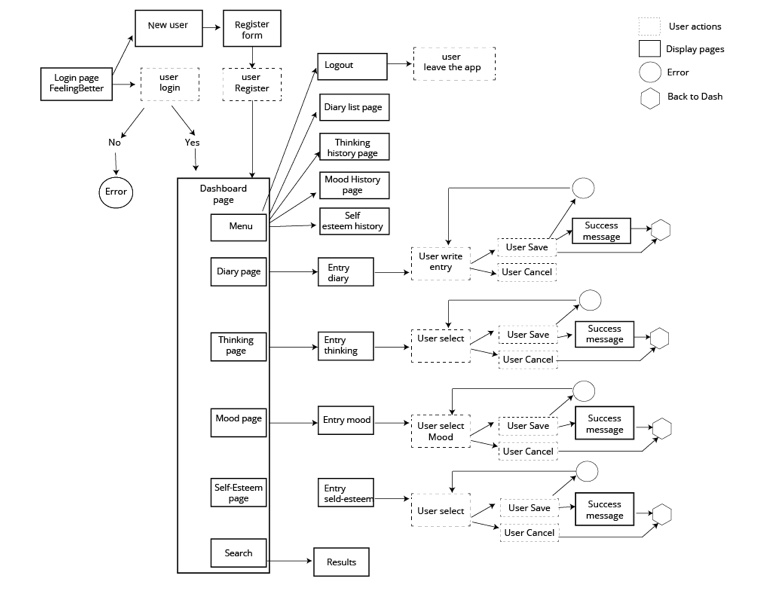
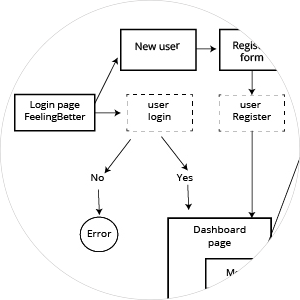
FLOW
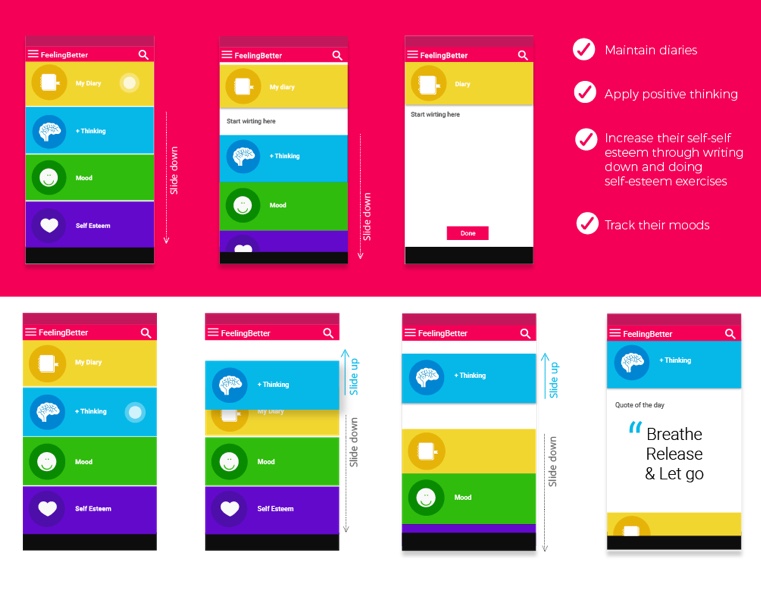
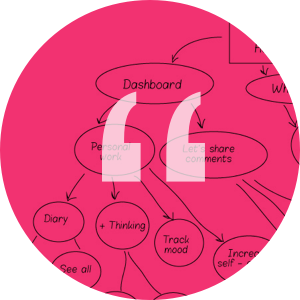
After building the concept of a FeelingBetter Desktop app. I thought about having fun with a mobile app. And I start thinking about a FeelingBetter App. Here the User Flow.

UxD Design
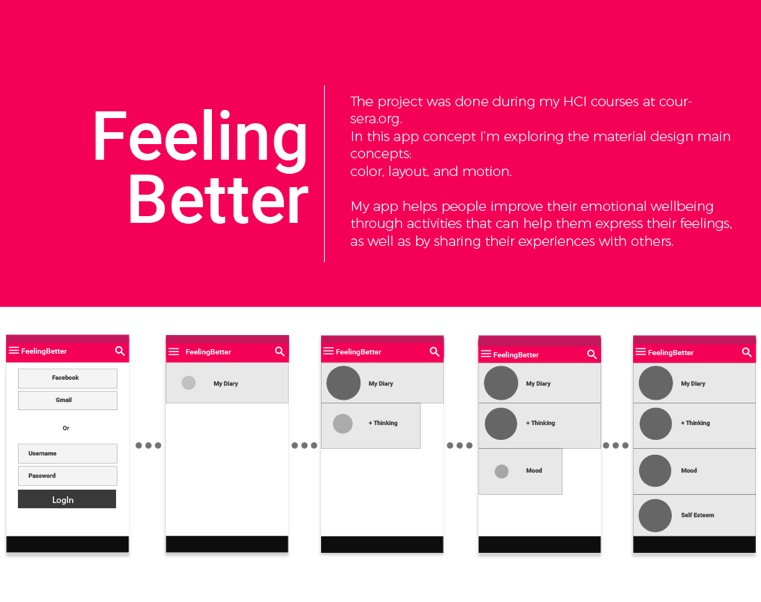
Once the user flow is define. I start thinking about some UI interaction and have find with some UI animations.

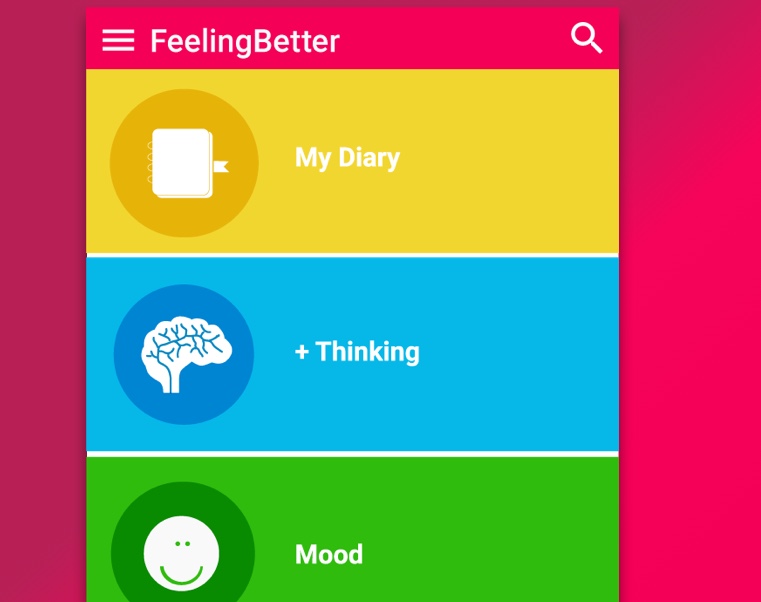
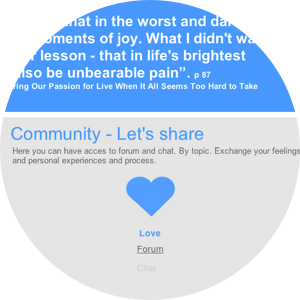
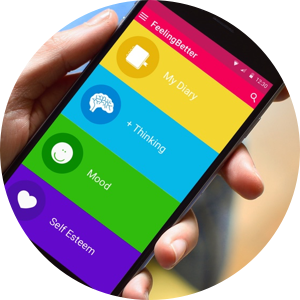
UI Design
Once we have clear and define, I can start applying user interface design, colors and contrast. The all idea of the app was to apply a material design look and feel and concept.